Uno de los problemas más comunes a los que se enfrenta un usuario de WordPress se refiere al uso de sus fotografías. Imaginemos que, después de haber trabajado duramente en una sesión de fotografía para nuestra web, y la cada vez más común sesión de post-producción en nuestro software favorito, vamos a subirlas a nuestra web. Pero al verlas desde el navegador web, vemos que estas imágenes no tiene ni las mismas tonalidades, colores y saturación que en nuestro equipo. ¿Que es lo que ha ocurrido?
Por supuesto, no debemos conformarnos, ya que estas fotografías forman parte de lo que queremos mostrar de nuestra persona o empresa a nuestros clientes y visitantes.
¿Por qué se produce esta Pérdida de Calidad en las Imágenes?
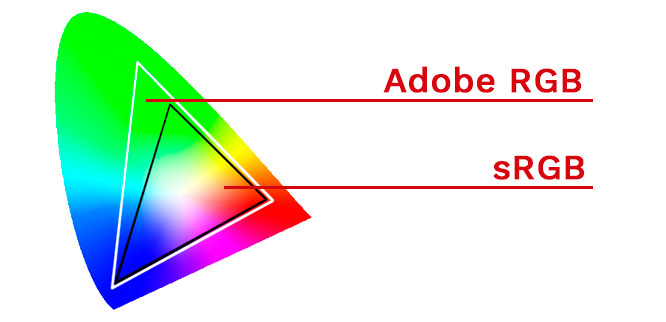
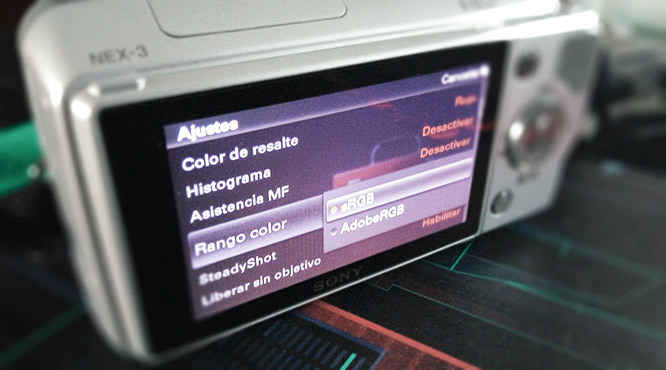
En primer lugar, hay que tener en cuenta la diferencia entre los dos espacios de color que la mayoría de las cámaras algo avanzadas suelen tener. Estamos hablando del espacio de color Adobe RGB y del sRGB.
El espacio sRGB es el utilizado en la gran mayoría de dispositivos y pantallas digitales. Fue introducido por HP y Microsoft, y era el que mejor reproducía los colores en dichas pantallas. Hay que tener en cuenta que ninguna pantalla o impresora puede reproducir el espectro de colores que el ojo humano es capaz de observar. Pero son suficientes para su cometido.
Por otra parte, el espacio Adobe RGB reproduce aproximadamente un 35% más de colores que el sRGB. El problema es que la mayoría de monitores e impresora no profesionales no son capaces de reproducir toda esta información de color extra. Como su nombre indica, este espectro fue introducido por Adobe, por tener un rango más extenso que el sRGB. Y que a la hora de imprimir, se acercaba mucho más al modo CMYK, que se suele utilizar en imprenta.
Pero, ¿porque una fotografía capturada en Adobe RGB se ve peor si contiene más información de color que la tomada en sRGB?
Pues muy sencillo: nuestros smartphones, tablets, monitores, etc, en su gran mayoría, no están preparados para mostrar esta información extra. Y lo que hacen es omitir esta información, comprimiendo la información extra. Lo que a veces da lugar a algunos colores extraños.
Y WordPress sabe todo esto. Por lo que, cuando subes a tu web una fotografía capturada bajo Adobe RGB, la comprime al espectro sRGB. Además de la compresión extra que suele dar a cualquier imagen que subas. Esto hace que la fotografía con colores vibrante que tenías en un principio, de repente se muestre en tu web con tonos mas suaves.Pero no hay que preocuparse. Vamos a ver que pasos debemos seguir para que las fotografías de nuestra web se muestren lo más fieles posibles a las originales.
Corregir el Color y la Pérdida de Saturación
La respuesta más obvia es que, cuando tengamos la cámara en nuestras manos, elijamos el modo sRGB al capturar las imágenes. Pero esto puede no ser posible por varios motivos. Por una lado, quizás esas mismas fotografías vayan a terminar también en formato impreso, por lo que es recomendable usar el modo Adobe RGB. Y por otro, quizás esas fotos ya tengan algún tiempo y no es posible volver a hacer otra sesión. O simplemente nuestro trabajo sea delante del ordenador, la fotografía la obtengamos de uno de los múltiples bancos de imágenes disponibles. Por lo que no tenemos posibilidad de modificar esta elección.
En cualquier caso, para hacer estas correcciones, vamos a usar el software de retoque fotográfico Adobe Photoshop, por ser uno de los más extendidos en el mercado. Y gracias a Photoshop, seremos capaces de pasar de un espectro de color a otro sin que notemos a simple vista ningún tipo de diferencia.
Método 1: Ajustes de Color
Abrimos Adobe Photoshop sin tener ningún documento abierto. Nos vamos a Edición > Ajustes de color. En esta nueva ventana, en el menú desplegable de Ajustes elegiremos Web/Internet en Norteamérica. Y en Normas de gestión de color, en la parte de RGB seleccionamos Convertir a RGB de trabajo. Pulsamos OK para aceptar los cambios.
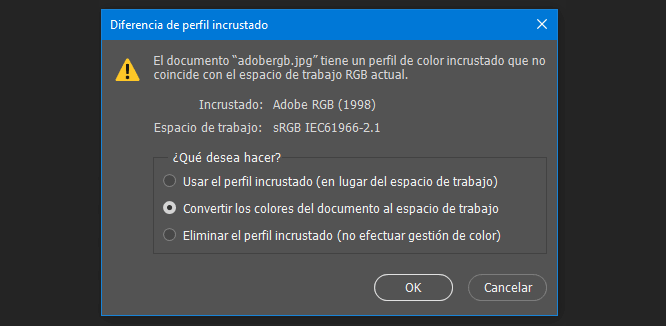
A partir de ahora, cada vez que abramos una imagen en Photoshop que esté en el espacio de color Adobe RGB, nos saltará una ventana emergente. En esta ventana, entre sus opciones, marcaremos Convertir los colores del documento al espacio de trabajo. Con esto, la imagen se convertirá automáticamente de Adobe RGB a sRGB. Y podremos trabajar con ella normalmente.
Método 2: Exportar para Web
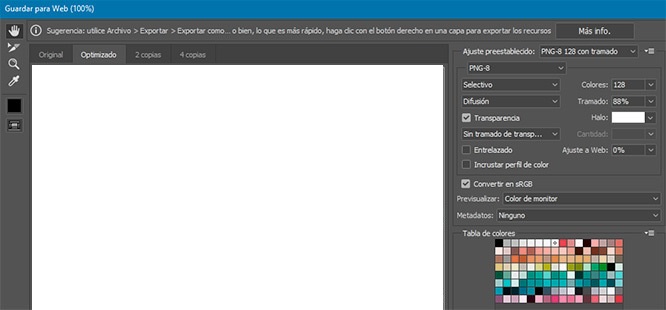
La otra opción es cambiar el espacio de color al guardar para web nuestra imagen en Photoshop. Este menú nos da la posibilidad de convertir a cualquiera de los diferente formatos de imagen más comunes de la web. Pues, entre todas las opciones que encontramos, marcaremos Convertir en sRGB.
Así, nos aseguramos de que la imagen estará preparada antes de subirla a nuestro WordPress, y que no tendremos problemas para visualizarla.
Como vemos, cualquiera de los dos métodos son tremendamente sencillos de realizar. Y si lo incorporamos a nuestro flujo de trabajo, comprobaremos que a partir de este momento, todas nuestras imágenes y fotografías se muestran de forma correcta en cualquier dispositivo y pantalla.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.