Para poder darnos cuentas de estas tendencia, tenemos que basarnos en que se basan las páginas webs más populares, como están trabajando el diseño web de sus sitios y en que basan sus desarrollo web.
10 Tendencias del Diseño Web
1. Carga Progresiva de las páginas
En la actualidad estamos viendo páginas como Facebook o LinkedIn, no muestran la página web completa, sino que muestran páginas esqueletos que permiten cargar de forma asíncrona de acuerdo al contenido que el usuario visualiza en ese momento.
Existen formas de cargar también de forma asíncrona el JavaScript y el CSS primero, esto va permitir que se cargue toda la estructura de la página, la tecnología AMP de Google están ayudando a acelerar el tiempo de carga de las páginas web en dispositivos móviles.
2. Diseño con diseño texturizado.
También llamado diseño tipos Skeumorfismo, esto fue iniciado con Apple en el diseño de IOS en su primeras versiones, después de adoptar el Flat Design o el Material Design, muchos sitios web están volviendo al tema texturizado con apariencia en 3D.
3. Multimedia.
Hoy en día con el WebM, los vídeos ocupan poco espacio por lo que ya es común ver páginas con un vídeo de fondo, esto le permite al sitio web mostrar un diseño mas cinematográfico.
Recordemos que en un inicio la web estaba dominada por los JPG para las imágenes estáticas y GIFs para las animaciones, posteriormente apareció el PNG para añadir transparencia a nuestros Desarrollos Web.
En el año 2010 Google popularizo el WebM, de modo que los vídeos ocupan tan poco espacio, y no afectan la carga del sitio web.
4. Interacciones.
Las interacciones nos permiten considerar como responde nuestro diseño web ante las acciones de nuestros usuarios, como cuando hace click en algún botón o cuando ingresa una contraseña incorrecta.
Es muy frecuente por ejemplo encontrar animaciones en las transiciones de las pantallas, en lo botones, sobre todo en los botones de llamadas a la acción, estos son los botones en donde queremos atraer la atención del usuarios y que esté pueda registrarse o suscribirse a nuestro sitio web.
5. Fuentes web.
Una de las fuentes web mas utilizadas son los Emojis, se utilizan en muchos contextos, es muy común encontrarlos en los textos de las paginas web, lo que brindar originalidad al texto, para el uso de los emojis y otras características nos valemos de las fuentes web.
Una de las fuentes web mas utilizada es la de Google que tiene cerca de los 14 millones de visualizaciones o uso desde diferentes sitios web.
6. Bye Menú hamburguesa.
El menú hamburguesa se convirtió en uno de los más utilizados, pero los expertos en usabilidad indican que entorpece el diseño web, ellos recomiendan que es mejor utilizar el diseño con pestañas para nuestro diseño web.
Para los que no lo conozcan el menú hamburguesa son las 3 barritas que se crean en la barra de navegación, para ocultar el menú cuando no hay espacio suficiente.
7. Bye Homepage.
Convertir visitantes en clientes es la tendencia actual y futura, es por ello que la gran mayoría de empresas hoy en día están convirtiendo el famoso HomePage o página de inicio en LandingPage, que son páginas para captar prospectos de clientes.
Se puede apreciar que las HomePage son páginas muy sobrecargadas, que mostraban todo el contenido del sitio a veces en una sola página, está tendencia esta cambiando.
8. Menú horizontal con buscador.
Hoy en día las páginas web modernas ya tienen algo en común, y esto es su barra de navegación horizontal.
Esta barra de navegación incluye un buscador para el sitio web, se ubica en la parte superior del sito que a veces es de forma estática durante la visualización de cualquier contenido del sitio web.
9. Fondo blanco.
Se fijaron en algo que tienen en común los sitios web mas visitados hoy en día, pues que tienen el fondo blanco, Facebook, LinkedInd, Twitter, Google, etc., nos dan un ejemplo de que el fondo blanco es tendencia y lo seguirá siendo.
Hay que aceptar que el blanco es un color luminoso, y es por ello que es el preferido de los diseñadores web para dirigir el contenido del sitio para sus usuarios.
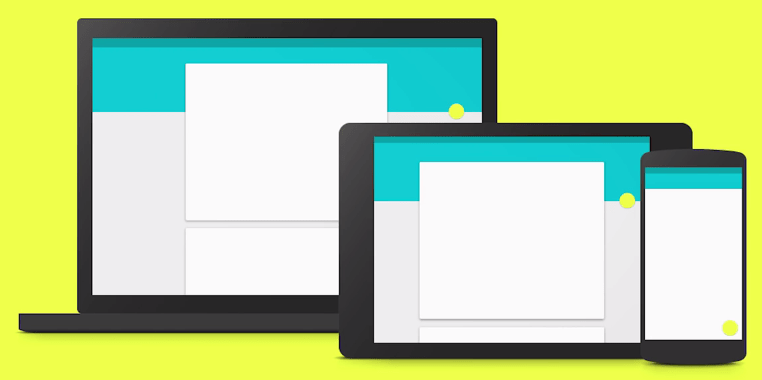
10. Diseño web adaptativo.
La filosofía responsive es programar una sola web que se adapte a todos los tamaños de pantalla, pero se consigue menor calidad al no adaptarse a la experiencia nativa de cada dispositivo. La tendencia actual es el diseño web adaptativo, que consiste en servir una versión distinta a cada tipo de dispositivo.
Conclusiones
En realidad estas son algunas tendencias que podemos mencionar, estamos seguros que deben haber muchas más. No olvides compartir la información.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.