
¿Te gustaría aprender Diseño Web?
Tenemos los cursos que necesitas.¡Haz clic aquí!
Muy a menudo en el trabajo, solía ser bombardeado con preguntas relacionadas con la interfaz de usuario. Algunos de esos serían los que estaría buscando respuestas tangibles para mí. Los típicos serían:
«¿Se ve bien este sitio web?»
«¿Qué interfaz se ve mejor?»
«¿Debo colocar el botón a la izquierda o a la derecha?»
«¿Mantengo el logotipo verde o rojo?»
Ahora, el problema cada vez era la expectativa de ofrecer respuestas perfectas, junto con razones de apoyo. Aunque mi intuición me ayudó a superar algunas, la parte con la que más me esforzaría fue ofrecer razones convincentes para respaldar mis respuestas. Sentí que mi supuesta intuición tenía una lógica y conceptos subyacentes, pero necesitaba reificarlos. Necesitaba tener construcciones que pudiera usar para juzgar fácilmente cualquier diseño, ya sea una página web, la interfaz de usuario de la aplicación móvil o incluso un póster.
Lo que siguió fue mucha búsqueda en Google, búsqueda de consejos de expertos e investigación sin dirección. Finalmente, encontré un curso basado en Design Thinking que allanó el camino a una perspectiva completamente nueva de mirar cualquier diseño.
Ahora utilizo un kit de conocimiento personal, heurística, que he podido desarrollar, cortesía de este curso, que me ayuda a analizar cualquier interfaz de usuario. Si enfrenta problemas similares, este blog debería serle de ayuda. Así que aquí están los puntos:

1. Evalúa tu trabajo
Antes de hacer pública una interfaz, haga una evaluación usted mismo haciendo estas preguntas:
Con qué facilidad puede alguien
- ¿Determinar la función del sistema y las posibilidades?
- Determinar el mapeo de la intención del usuario a la operación real?
- ¿Realizar la acción?
- ¿Decirle el estado del sistema? ¿Indicar si la acción deseada se ha completado o no?
- ¿Determinar el mapeo desde el estado en que se encuentra el sistema hasta lo que el usuario entiende?
Si todas las preguntas ya se han abordado en su diseño, entonces está listo para comenzar. De lo contrario, debe mejorar uno o algunos de los aspectos enumerados a continuación para mejorar la interfaz de usuario, es decir, proporcionar
- Visibilidad y comentarios
- Consistencia
- Operaciones no destructivas (deshacer)
- Descubrimiento (menús)
- Fiabilidad
- Y los eventos no deberían ocurrir al azar
Todos estos puntos se resumen en nada más que una implementación de la siguiente declaración
» Comentarios inmediatos sobre acciones Y representaciones continuas de objetos «: esto es lo que se encuentra en el núcleo de los mejores diseños que se hacen.
2. Comprender los modelos mentales
Incluso antes de que un usuario comience a realizar una acción, se forma una imagen mental en la mente del usuario que representa su comprensión de la interfaz, que se denomina modelo mental. Muy a menudo, un usuario piensa algo y el sistema hace otra cosa, lo que conduce a esta brecha entre el modelo mental del usuario y el diseñador.
Esto se puede superar experimentando con múltiples usuarios beta y analizando cómo funciona su interfaz. Además, a través de nuestra interfaz, podemos proporcionar una buena idea de cómo funciona cada objeto y cómo controlarlo, lo que lleva a la propia interfaz a revelar cómo se usa.
3. Asuntos de representación
Esto pone énfasis en una sola cosa: qué mostrar y qué no.
La representación juega un papel importante en la simplificación o complicación de los asuntos, por lo que una buena representación muestra toda la información relevante y nada más.
Use imágenes donde las palabras parezcan monótonas. Como dice el refrán, ‘Una imagen vale más que 1000 palabras’, el mismo principio se puede usar para construir excelentes interfaces. Al usuario le lleva tiempo leer y crear una imagen mental y luego procesar la información. Este tiempo puede reducirse utilizando imágenes directamente y donde sea que puedan estar en la interfaz de usuario. Los iconos facilitan el reconocimiento visual y son útiles cuando sabes cómo se ve algo pero no cómo se llama.
Algunos otros factores que a menudo se ignoran son los espacios en blanco y los contrastes . Se puede delinear información importante mediante el uso inteligente de espacios y contrastes.
4. tipografía
La tipografía se define como «El arte y la técnica de organizar el tipo para que el lenguaje escrito sea legible, legible y atractivo cuando se muestra»
Algo a tener en cuenta cuando se trabaja con aplicaciones basadas en texto es la hipótesis Serif, que establece que «Serif es más fácil de leer ya que las letras contienen anclas y colas que brindan comodidad a los ojos humanos mientras leen textos durante un período prolongado de tiempo»
Entonces, si tiene mucho contenido escrito en su página web, ahora sabe qué formato de texto considerar.
5. Diseño
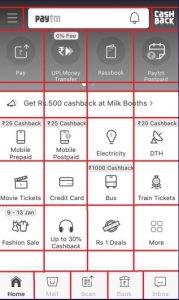
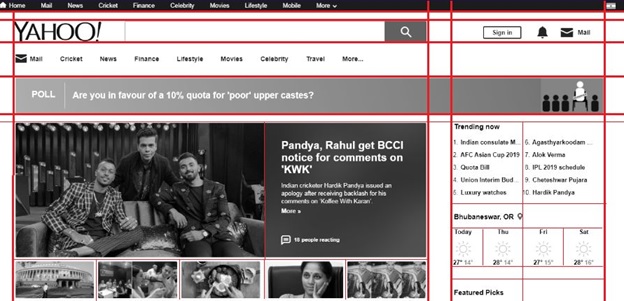
Cada interfaz de usuario está diseñada con cuadrículas en mente. Por ejemplo, eche un vistazo a las imágenes a continuación:
Página de inicio de Paytm

Página de inicio de Yahoo

Las cosas a tener en cuenta son:
- La alineación guía el ojo, por lo que debemos evitar fallas allí.
- Automáticamente e inconscientemente notamos patrones / desviaciones que caen fuera de lugar.
- Por eso es muy importante que nos atenemos a patrones matemáticamente precisos.
- En caso de que decidamos desviarnos de un patrón, tiene que ser estratégico.
- Utilice la proximidad visual y la escala para transmitir información semántica
6. Color
El uso efectivo de los colores puede mejorar la experiencia del usuario a un gran nivel. Los colores se pueden usar para resaltar elementos esenciales en la pantalla o para dirigir la atención del usuario.
Ahora, cada color está asociado con un cierto significado que se ha demostrado a lo largo de los años en varios estudios. Las emociones que invocan varios colores son las siguientes:
- Rojo: simboliza la lujuria, el poder, la emoción o el amor.
- Amarillo – Competencia y felicidad
- Verde – Buen gusto, envidia.
- Azul: masculino, de alta competencia, corporativo de alta calidad
- Rosa – sofisticación, sinceridad, femenino
- Púrpura: realeza, autoridad, sofisticación, poder
- Marrón – Robustez, terrenal, tenacidad
- Negro: pena, sofisticación, caro, miedo, maldad
- Blanco – Felicidad, sinceridad, pureza.
Estas son nociones ampliamente acordadas que no cambiarán en el corto plazo.
7. Posicionamiento
Los usuarios prestan atención automáticamente a ciertos elementos en función de su posición en la página web. La mayoría de las veces, parecen definir una tendencia en la que se ve una página web.
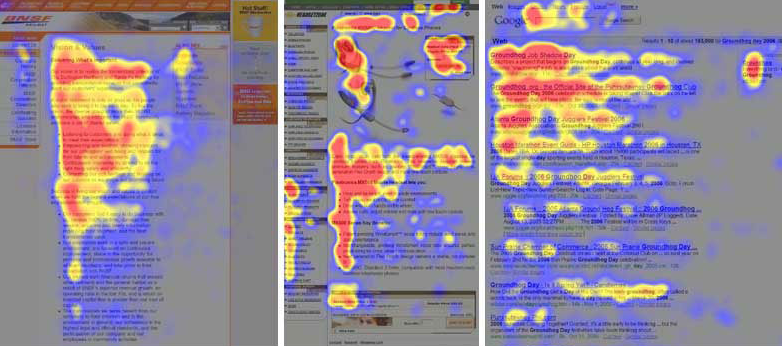
Neilsen Norman Group salió con un mapa de calor después de realizar una investigación sobre el seguimiento del ojo humano en las páginas web.

El área altamente coloreada muestra la densidad más alta de las vistas del usuario. Ahí es donde la mayoría de los usuarios miraban la mayor parte del tiempo. Esto solo significa una cosa para nosotros: poner el contenido más importante en esa área de alta densidad.
Ahora veamos el patrón simplificado para una página web: esta imagen muestra el posicionamiento óptimo de la información en una página web según el nivel de importancia.

Las cosas importantes deben estar en los bloques de Prioridad 1 seguidos por otros.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender Diseño Web?
Tenemos los cursos que necesitas.¡Haz clic aquí!