Este es uno de esos errores que nos encontramos a veces en Internet Explorer y que pueden hacernos perder horas enteras sólo para encontrar el motivo.
El problema se presenta habitualmente cuando tenemos imágenes que hacemos aparecer o desaparecer con un efecto de fundido (por ejemplo, con los efectos fadeIn() y fadeOut() de jQuery). Cuando lo vemos en cualquier otro navegador, funciona correctamente, pero en Internet Explorer alguna de las imágenes se ve con puntos del color del fondo.
En este caso, el problema que tiene Internet Explorer (versiones anteriores a la 9) está en el filtro propietario filter:alpha(opacity=X) (X será un valor entre 0 y 100), que marca la opacidad de la imagen. Este filtro es el equivalente de Internet Explorer a la propiedad CSS3 opacity: X (X será un valor entre 0.0 y 1.0). Esta es la forma que tiene jQuery (y otros frameworks javascript) de hacer el efecto «fundido».
El filtro, en general, funciona bien; pero tiene un problema con el color #02050a (casi negro), por el cual, trata los píxeles de ese color como transparentes. Por eso aparecen en algunas imágenes «puntos blancos» (en realidad son puntos del color de fondo).
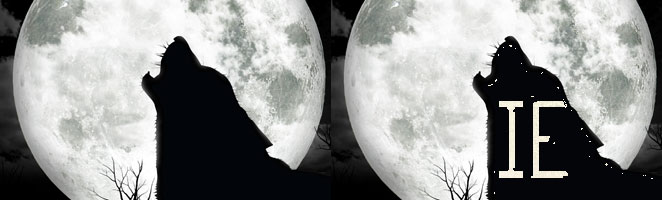
Para que podamos ver el problema, he preparado la siguiente imagen, a la que le he aplicado el filtro filter:alpha(opacity=100):
Aquellos con otros navegadores veréis un lobo aullando a la luna, pero los que usen Internet Explorer (versiones anteriores a la 9) verán en el lobo las letras IE.
A continuación un pantallazo (aproximado) de lo que ven unos y otros (a la izquierda otros navegadores, a la derecha Internet Explorer):
SOLUCIONES AL PROBLEMA
Las soluciones a este problema pueden ser dos:
- Poner el fondo del contenedor de la imagen con color #02050a. Así, aunque los píxeles sean transparentes, al final tendrán su color real. Esta solución puede hacer que las transiciones entre imágenes (en el caso de fundidos) sean más oscuras.
- Cambiar el color de los píxeles de la imagen por otro muy parecido. Esto se puede hacer de forma sencilla en, por ejemplo, Photoshop yendo a Imagen > Ajustes > Reemplazar color… y eligiendo cambiar #02050a por #02050b (u otro parecido). El cambio será imperceptible e Internet Explorer mostrará la imagen correctamente.
Te esperamos en los próximos artículos en donde hablaremos mas acerca de estos temas que hoy en día son de importancia e interés en el mundo de la tecnología.