¿Te gustaría aprender Diseño Web?
Tenemos los cursos que necesitas. ¡Haz clic aquí!
El desarrollo de Internet, hasta convertirse en el colosal aparato informativo que es hoy en día, puede rastrearse en las tendencias de diseño que han modificado el rostro de la World Wide Web a lo largo de los años. Por encima de todas ellas, la revolución móvil empujó a los diseñadores a cambiar de mentalidad y hoy su trabajo consiste en presentar un Internet que se ajuste a las pantallas más pequeñas sin dejar fuera información importante. Pero a un nivel más específico de diseño, también puede observarse cómo constantemente nacen tendencias nuevas que determinarán el Internet del futuro. A continuación, presentamos 11 de estas novedades para que el diseño web más moderno no te pille por sorpresa en 2021.
Las claves del diseño web en 2021
En la actualidad, pueden observarse algunos cambios que nacen del ajuste móvil de los últimos años. Las páginas web han de ser hoy más eficientes e intuitivas aún para poder sobrevivir en un mercado online con una enorme competencia, ya sea en el PC de escritorio, la tablet o el teléfono móvil. El sobrecargado diseño de la década de los años 2000 ya es historia: la nueva máxima es la concentración en lo esencial.
En 2021 sigue siendo de importancia crucial que las páginas web sean fáciles de usar. En esta tendencia a la usabilidad, un elemento decisivo es el diseño responsivo, que prioriza la flexibilidad técnica basada en el dispositivo del usuario. Así, el diseño web moderno permite que una página web sea capaz de “responder” al dispositivo con el que se conecta el usuario y se presente correctamente. El diseño web responsivo se programa de tal manera que reaccione con soltura a sistemas desconocidos o poco habituales. Los diseñadores web ya no desarrollan solo para los navegadores y muchos de los operadores más conocidos permiten un uso móvil más liviano con sus propias apps.
Tampoco nos abandonarán algunos de los neologismos que se han implantado en los últimos años. Por un lado, tenemos el Internet de las cosas (Internet of things, IoT), que define la creciente digitalización de la vida cotidiana y tiene la intención de proporcionar al usuario aún más posibilidades de interacción. Por el otro, los notorios avances en la investigación de la inteligencia artificial (Artificial Intelligence, AI) conllevan la mejora constante de los servicios web automatizados.
Entre las novedades más importantes se encuentran la integración de efectos 3D interactivos y de elementos de realidad aumentada (AR) y realidad virtual (VR). Ambas tecnologías, que representan un estímulo visual clave para los visitantes, hacen que los proyectos web sean más interactivos. No por ello se puede olvidar el principio “menos es más”. Otro aspecto que influirá de forma decisiva en el diseño web de 2021 es el incremento de la conciencia social y ecológica. El interés creciente de la sociedad y los medios de comunicación por asuntos como el cambio climático y la crisis del coronavirus muestra a las empresas que también deben tomarse en serio estos temas. En definitiva, todas estas tendencias influyen de forma inevitable en el diseño de las páginas web.
Tendencias en diseño web: modas y reacciones
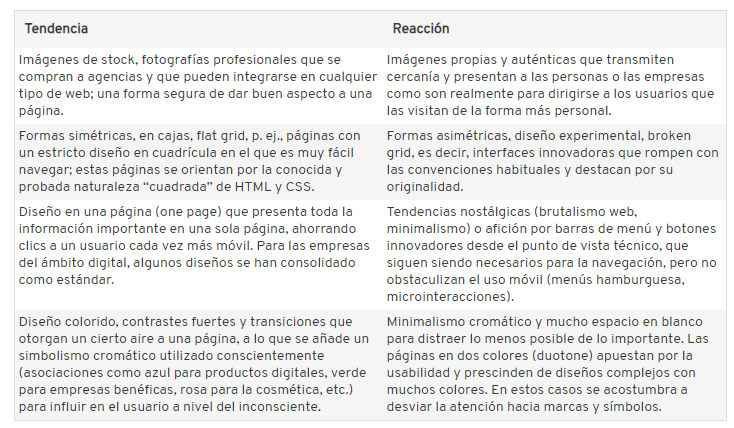
Las modas en diseño web no existen en el vacío, sino que, además de amigas, también tienen contrincantes que utilizan un determinado elemento de diseño en un sentido diferente o incluso opuesto. A veces nacen tendencias que reaccionan a otras tendencias cuando estas ya se han utilizado demasiado. Con frecuencia, los diseñadores web apuestan por una de estas modas con el propósito de adelantarse al futuro. En la siguiente tabla, hemos resumido algunas de las tendencias y reacciones que nos acompañarán en 2021.
tendencias de diseño web que están marcando paso en 2021
A grandes rasgos, el diseño web continúa la dinámica de los últimos años: una mayor focalización en los terminales móviles, el contenido fácil de consumir y las interfaces interactivas que responden a un propósito explícito. Al mismo tiempo, y a medida que el acceso a las nuevas tecnologías va haciéndose más fácil, las innovaciones en el campo de la inteligencia artificial tienen cada vez más influencia en los diseñadores web. En definitiva, 2021 prolonga las tendencias de los años anteriores, de modo que, en lo más esencial, el paisaje no se modifica. Con todo, algunas tendencias apuntan a otra mejora de la experiencia de usuario en las plataformas que ya hoy pretenden diseñar el Internet del mañana.
Tendencia 1: elementos 3D interactivos
Hasta la fecha, las figuras y gráficos tridimensionales no han desempeñado un papel importante en lo que al diseño web respecta. Quienes han querido acompañar su proyecto web con elementos 3D han usado principalmente vídeos. Sin embargo, una nueva tendencia de diseño web está a punto de sustituir los elementos estáticos por contenido en tres dimensiones.
Cada vez con más frecuencia, los usuarios se encuentran en las páginas web con elementos 3D que se mueven al clicar con el ratón sobre ellos o, en las pantallas táctiles, al seleccionarlos con el dedo. Para el comercio electrónico este tipo de objeto interactivo muestra un gran potencial, pues los clientes interesados en un producto pueden verlo desde todos los ángulos posibles y así hacerse una idea más concreta de la apariencia real del objeto. Con los elementos 3D interactivos el proceso de compra online se asemeja al de los comercios locales, donde los clientes pueden inspeccionar los productos a su gusto.
Tendencia 2: neomorfismo
En esta tendencia en diseño web, la tridimensionalidad también desempeña un papel importante. Con el neomorfismo (también nuevo eskeumorfismo) se aporta realismo a los diseños de páginas web, algunos muy abstractos. Especialmente en los diseños más planos y basados en tarjetas, este moderno enfoque puede aportar movimiento a la página web. Para ello, los componentes de la interfaz de usuario de una web se pueden presentar en 3D mediante un diseño con CSS en el que se use sombras y luces. Como resultado, cada uno de estos elementos parece sobresalir de la pantalla hasta que el usuario clica sobre ellos (acción que se percibe visualmente).
Tendencia 3: gráficos de gran calidad con SVG
Aunque el formato de imagen SVG no sea nuevo, cuenta con ventajas cada vez más atractivas: garantiza un tamaño de archivo pequeño, se puede escalar con flexibilidad y puede formatearse con CSS, motivo que lo convierte en una tendencia de diseño web en 2021. Dado que SVG es básicamente un formato de archivo XML, el código fuente (y por lo tanto el propio gráfico) puede modificarse directamente con CSS. Esta combinación permite a los diseñadores web incorporar gráficos en la página web que se adapten a la pantalla utilizada o que incluso los usuarios puedan modificar. Como alternativa también puedes encontrar en la Web varios gráficos vectoriales (tanto gratuitos como de pago) para usar directamente o puedes, si así lo prefieres, crearlos tú mismo.
Tendencia 4: las microinteracciones
Las microinteracciones son una novedad en el diseño UX (user experience) con la que algunas interacciones del usuario en la página se acompañan de pequeños efectos de animación. Puede tratarse de un botón “like”, que recompensa al usuario con un movimiento o una vibración del teléfono cuando hace clic en él. Para expertos en UX como Dan Saffer, son estos detalles los que conforman la experiencia del usuario.
Tendencia 5: diseños centrados en lo social y el medio ambiente
Los temas sociales y ecológicos han ido ganando importancia en los últimos años. Cada vez con más frecuencia este hecho sirve a las empresas para tener un contacto más directo con sus clientes y conectar con ellos a un nivel más profundo. La pandemia del coronavirus, además, ha demostrado la importancia y la necesidad de tener una participación activa en la World Wide Web, ya sea a través de las redes sociales o en la propia página web.
Los esfuerzos para fomentar un desarrollo sostenible o el compromiso social son temas que tienen en la actualidad una influencia mucho mayor en el diseño de la web que hace unos años. Las imágenes, vídeos, fotos o simulaciones situadas en lugares destacados están en tendencia cuando se usan para mostrar la participación de la empresa en una determinada causa.
Tendencia 6: long/infinite scrolling y efecto parallax
El paradigma mobile first no afecta solamente al tamaño de las pantallas y a la presentación íntegra del contenido web en diferentes terminales, sino que en el futuro verá aumentar su influencia cada vez más en el contenido en sí. Una de las novedades más significativas en este sentido es el paso del clic al scrolling, ciertamente ninguna novedad, pero que trae consigo conceptos de diseño como el infinite scrolling o el efecto parallax, que siguen cosechando adeptos.
Tendencia 7: experiencia de usuario personalizada
La presentación del contenido en función del target se integra en los principios fundamentales del diseño web moderno. Con la vista puesta sobre todo en el eCommerce, tanto el contenido que se selecciona como la forma de presentarlo visualmente debería ajustarse a la idiosincrasia de su público objetivo. Si antes se pensaba en grupos abstractos de personas, en 2021 esta captando toda la atención.
Una tendencia en diseño web en 2021 será la página web personalizada en la cual el usuario obtendría el contenido que se ajusta a sus hábitos. Para determinar los datos sobre los que basar la interfaz de usuario personalizada, se utilizan herramientas de análisis web como Google Analytics o Matomo, que entregan a los proveedores de contenido una imagen muy certera de cómo interactúan los internautas con el contenido web.
Tendencia 8: realidad aumentada y realidad virtual con WebXR
La mayoría de los usuarios conocen ya la realidad virtual (RV) en el sector del entretenimiento. Sobre todo, la industria de videojuegos está apostando por esta tecnología, invirtiendo en el desarrollo de gafas de realidad virtual y de los juegos correspondientes. No obstante, en los últimos tiempos han ido también saliendo al mercado aplicaciones en el sector de los smartphones en las que la realidad aumentada (AR) no solo se aplica como concepto lúdico, sino que se utiliza para objetivos prácticos. Así , por ejemplo, se fusiona el entorno real con información digital del dispositivo para planificar el diseño interior de un apartamento o para que el usuario pueda probarse la ropa de forma virtual. Ahora, la World Wide Web también está dando este paso. Con WebXR, W3C ha creado una interfaz que sustituye a la actual tecnología WebVR y permite que los navegadores muestren contenidos con VR y AR.
Tendencia 9: los chatbots
Los programas que ejecutan tareas de comunicación no son ninguna novedad. Los chatbots han salido del campo de la investigación de la inteligencia artificial para integrarse ya, a día de hoy, en páginas corporativas o tiendas online. Generalmente, se trata de una pequeña ventana emergente que lee las consultas de los usuarios y genera respuestas automáticas que pueden personalizarse empleando algoritmos de aprendizaje automático. Así, es posible dar la impresión al usuario de que se trata de un empleado de carne y hueso el que le está ofreciendo soporte. Suelen implementarse como asistentes en la venta virtual o como alternativa a las clásicas FAQ (preguntas habituales).
Tendencia 10: modo oscuro
El dark mode no solo es una tendencia en el diseño la web, se aplica sobre todo en el sector software. Cada vez más usuarios consideran importante utilizar una alternativa a las pantallas con luz radiante, especialmente molestas en los espacios poco iluminados. Por ejemplo, el sistema operativo Windows ofrece el modo oscuro a sus usuarios. El buscador Google Chrome tampoco se queda atrás, pues permite activar el dark mode para la pantalla. Mientras que en muchos programas y aplicaciones se puede cambiar al modo de pantalla oscuro sin problemas, la mayoría de los sitios weblas páginas web siguen optando por el color blanco. Sin embargo, esto no es necesario.
Tendencia 11: la velocidad y el rendimiento, aún más importantes
Más que una tendencia, se trata de un principio fundamental de las páginas bien diseñadas: la velocidad crece en importancia. Esto se debe en parte a la revolución móvil porque, al fin y al cabo, cualquier administrador web aspira a que su página sea fácilmente accesible desde terminales móviles. Cuanto más rápido se cargan las páginas, mejor experiencia tienen los usuarios, si bien esto ya era así hace 10 años. Además, puede observarse hoy que en 2021 los diseñadores web continúan prescindiendo de elementos pesados para que sus páginas sean más ágiles, si bien esto ya era así hace diez años.y trabajan de forma intensiva con lazy loading para aumentar la agilidad de sus páginas web.
Muchas otras tendencias en diseño web parten de aquí. Así, el cada vez más popular minimalismo evita los archivos multimedia más pesados a favor de formatos menos exigentes en cuanto a almacenamiento. El éxito de las páginas long scrolling, que presentan la información en una única página que puede deslizarse con el dedo, se debe a que el usuario solo ha de cargar una página, y no varias subpáginas. En la misma línea, el concepto de white space, que también ve aumentada su popularidad, implica la ausencia de elementos superfluos que podrían ralentizar la velocidad de carga de la página.
Las tendencias en diseño web aseguran tu éxito
Las tendencias en diseño web en pleno 2021 combinan la usabilidad y la interfaz de usuario estilizada con los elementos ópticos interactivos. Los objetos 3D de visualización y los elementos de control en tres dimensiones aportan nueva vida a un entorno online en ocasiones muy abstracto. Garantizar un acceso rápido y una presentación óptima en cualquier tipo de dispositivo tampoco debe desaparecer de la lista de prioridades de los webmasters este año.
Las nuevas técnicas de diseño web ofrecen nuevas posibilidades para aumentar el tiempo de permanencia de los usuarios, sin que afecte al rendimiento de las páginas. Por todo ello, es muy importante tener en cuenta que, aunque las tendencias cambien o surjan nuevas tecnologías, siempre hay que mantener al usuario en el centro. Es por eso que la web siempre ha de adaptarse al público objetivo y al contenido ofrecido.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender Diseño Web?
Tenemos los cursos que necesitas. ¡Haz clic aquí!